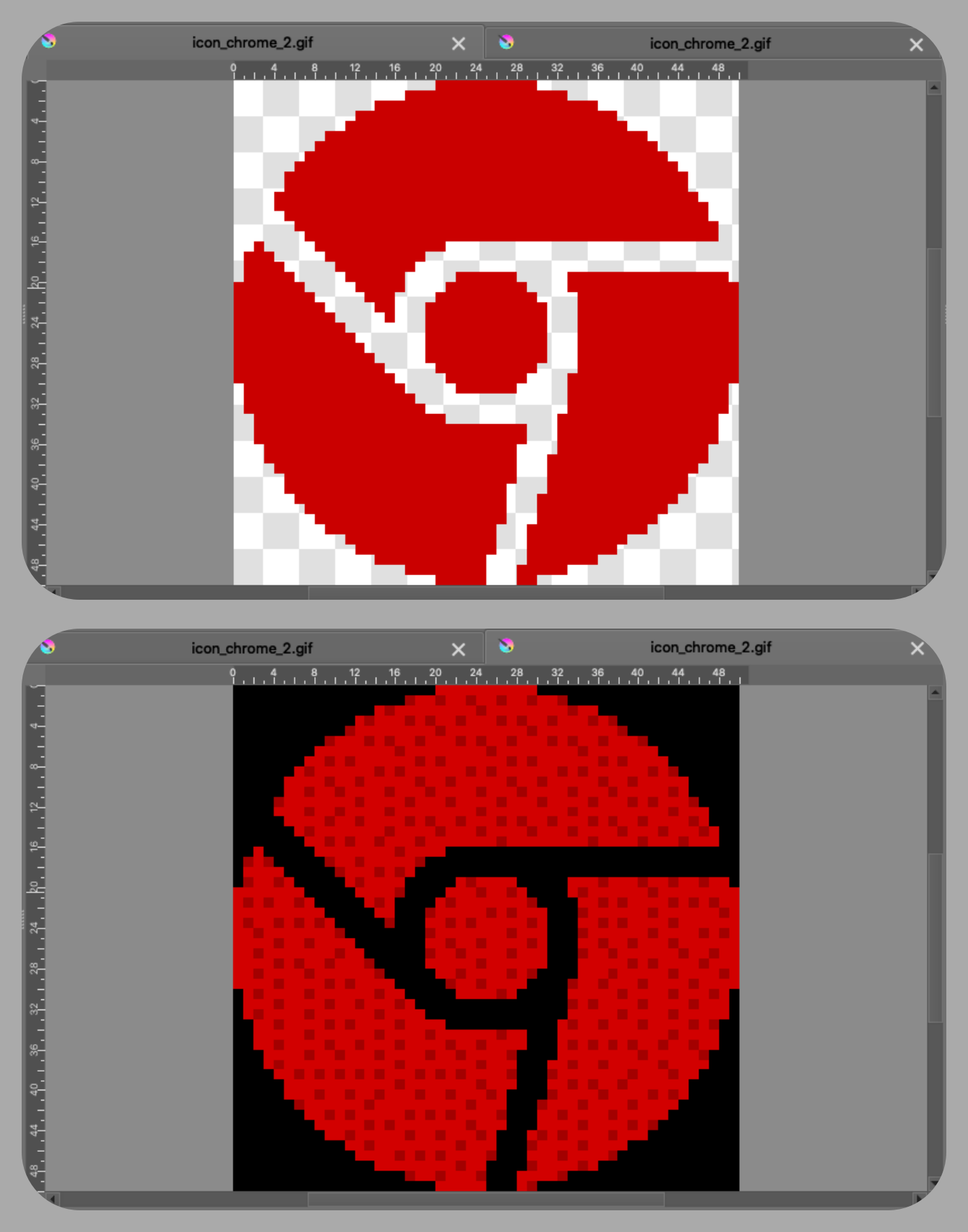
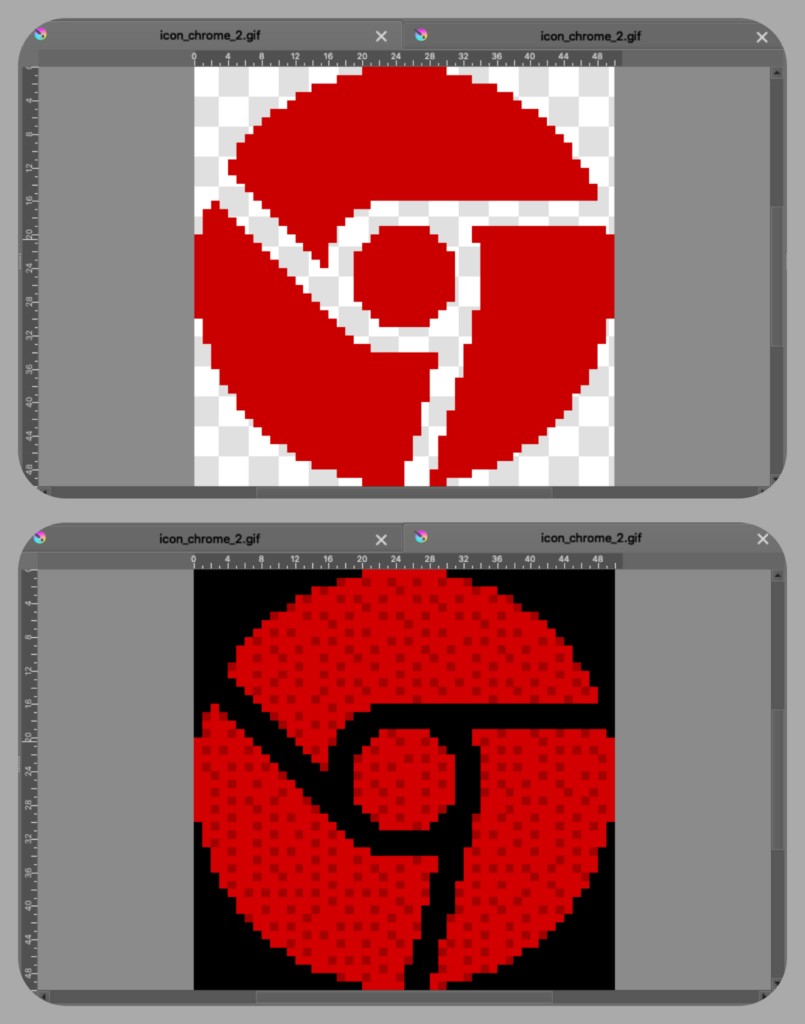
原本存檔前還看的到是透明的效果,但存檔後再開啟,就變黑底了,透明效果消失,如下圖所示:

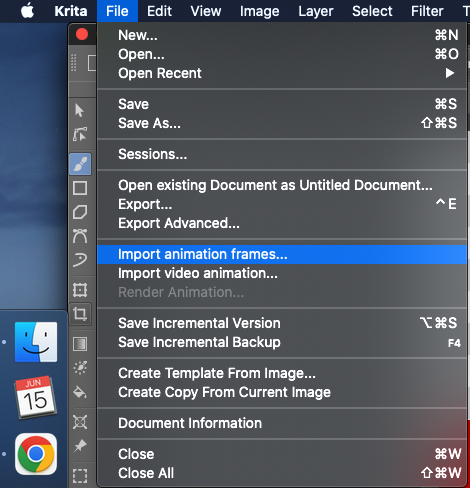
解法:所有的過程,都不要使用.gif 格式,改用.kra , 最後要變成 .gif 時,點 File – Import animation frames…

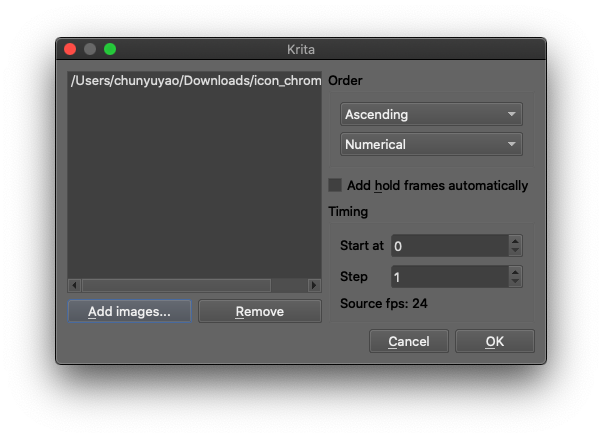
會彈出下面的視窗,左下的 Add images…, 加入與目前的 .kra 格式檔案。(自己匯入自己)然後按下右下的 OK 按鈕。

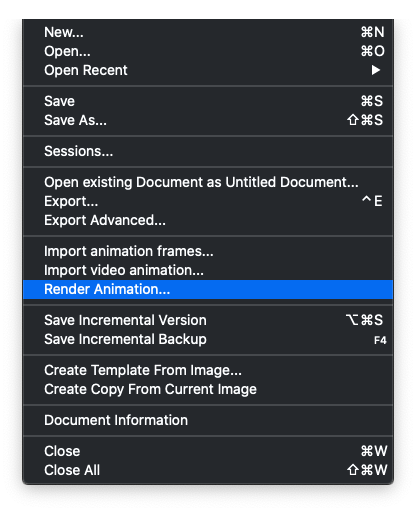
這時候,再點 File – Render Animation…

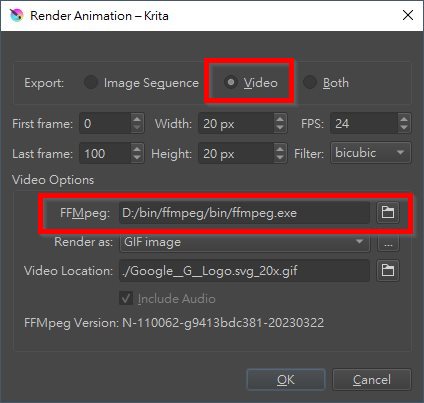
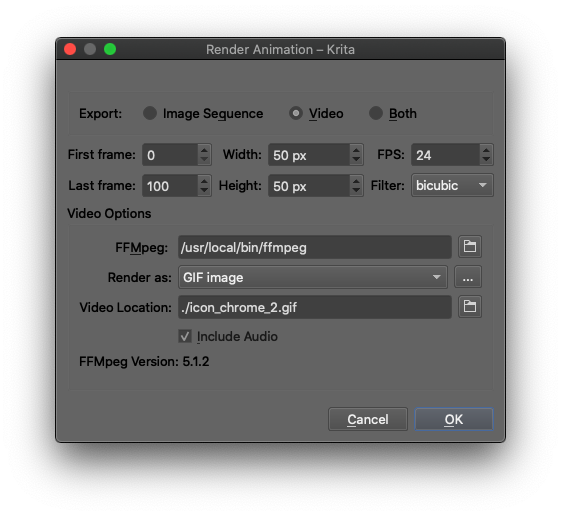
會彈出下面的視窗,直接按 OK 就可以取得想要的 .gif 透明的檔案,這個視窗不需要多做設定。原理是透過神奇的 ffmpeg 來產生gif 動畫或單一張gif.

說明:在匯出時,需要另外下載 ffmpeg 的執行檔, 還有要把 Export 的類型切換為 “Video”.