圖片來源:優秀網頁設計
附註:應該要有9個,但收集到的圖片6號,檔案已毀損,就先跳過,等有空再補上來。
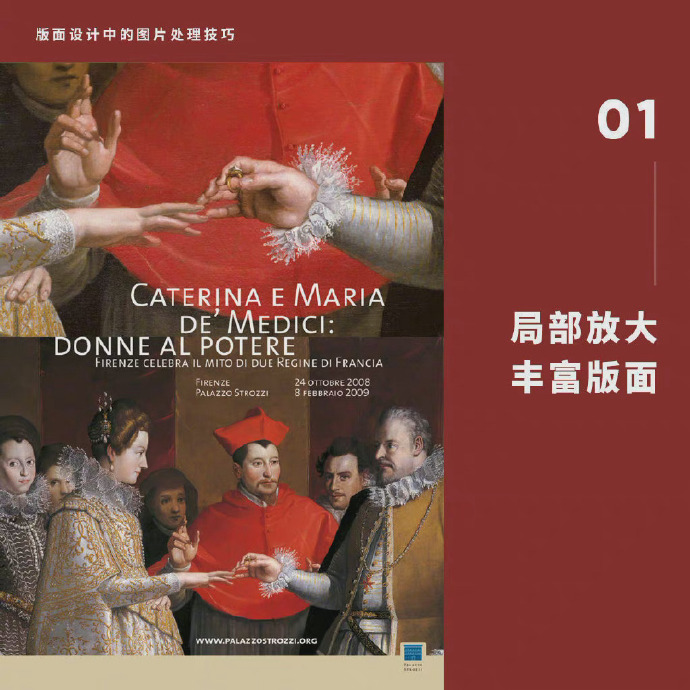
1號:局部放大,豐富版面
這個「道理」應用的很廣,不是只有用在這裡,原理是「少即是多」,使用較少的關鍵資訊,能創造出更佳、更多的效果。

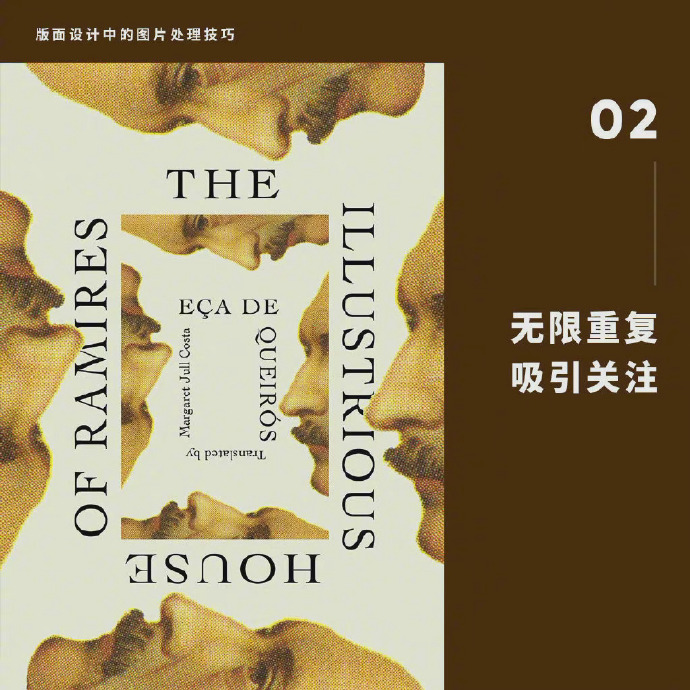
2號:無限重複,吸引關注

3號:錯位拼貼,打破平衡
很有創意的應用,把原始圖片套用不同特效後,拼貼在一起。

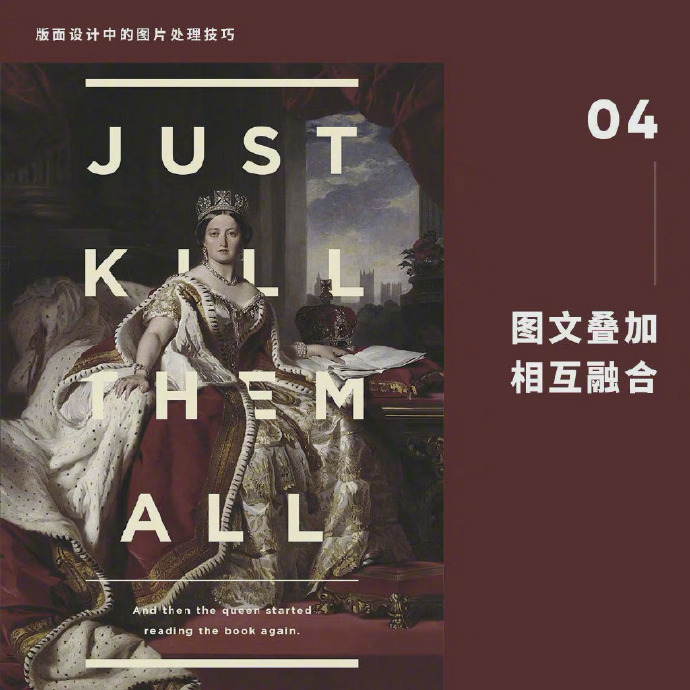
4號:圖文疊加,相互融合
有別於直接去背,把衣服的部件也當作一個圖層,讓標題的字母放到衣服圖層下,增加融合感。

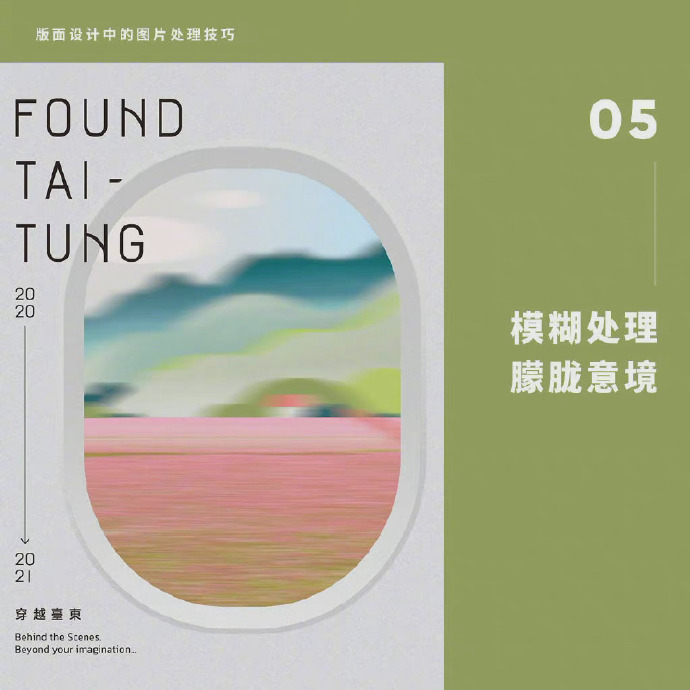
5號:模糊處理,朦朧意境
使用左右的動態模糊,的確做出移動中的特效,有身瀝火車上的感覺。

6號:居部遮擋,營造疑點
圖片毀損,跳過。
7號:紙藝特效,製造衝突

8號:形狀蒙版,多變造型

9號:圖形結合,趣味性強
